DATOS DE PUBLICACIÓN
Publicado por:
Luis Hernandez
Fecha de publicación:
Lunes 15 de Abril de 2019
Última actualización:
Lunes 15 de Abril de 2019
Numero de visitas:
1,534
PUBLICIDAD
Colores RGB a traves de codigo hexadecimal
Al momento de profundizar en el desarrollo de interfaces y diseño para web, nos daremos cuente que aparte de utilizar el modelo RGB se utiliza de manera diferente. Nosotros estamos acostumbrados a pensar en los colores como colores pigmentos en los cuales vamos a separar diferentes tintas como Cyan Magenta Amarillo y Negro, para conseguir otros colores o el color RGB que está compuesto por los canales Rojo Verde y Azul. Verdaderamente cuando hablamos del color Web también tiene esa composición Rojo Verde y Azul, pero con un código que se llama “Código Hexadecimal”. Es decir, vamos a conseguir los colores por la combinación de seis dígitos diferentes como podemos ver. Ver figura N1.

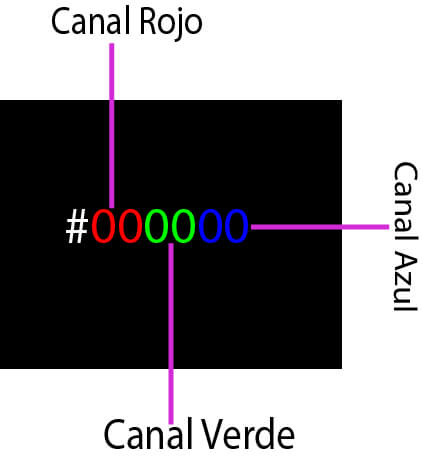
Figura N1
Los primeros dos dígitos son los que darán el color Rojo, los segundos dos dígitos darán el color verde y los terceros dos dígitos darán el color azul, de la composición de esos colores es que vamos a obtener como resultado el color que nosotros queramos. Ver figura N2.

Figura N2
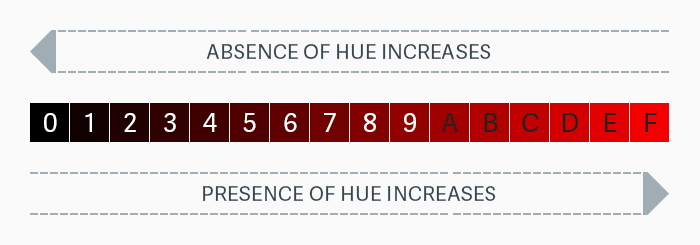
Se llama hexadecimal porque vamos a poder formar cada uno de esos colores con valores que van desde el cero (0), hasta la efe (F); Es decir 16 valores continuados, de esta formas vamos a poder obtener 256 combinaciones de cada uno de los colores, donde cero va ser la ausencia de ese color; Es decir el punto mínimo de color que se tenga y F, es quince beses mayor que el cero en cada uno de los campos que se rellene con ese color. Ver figura N3.

Figura N3
Eso quiere decir que al momento de tener los seis dígitos en cero (00 00 00 ), nos dará el color negro autentico, el cual significa que los tres canales están apagados y no existe intensidad de luz. Ver figura N4.
Figura N4
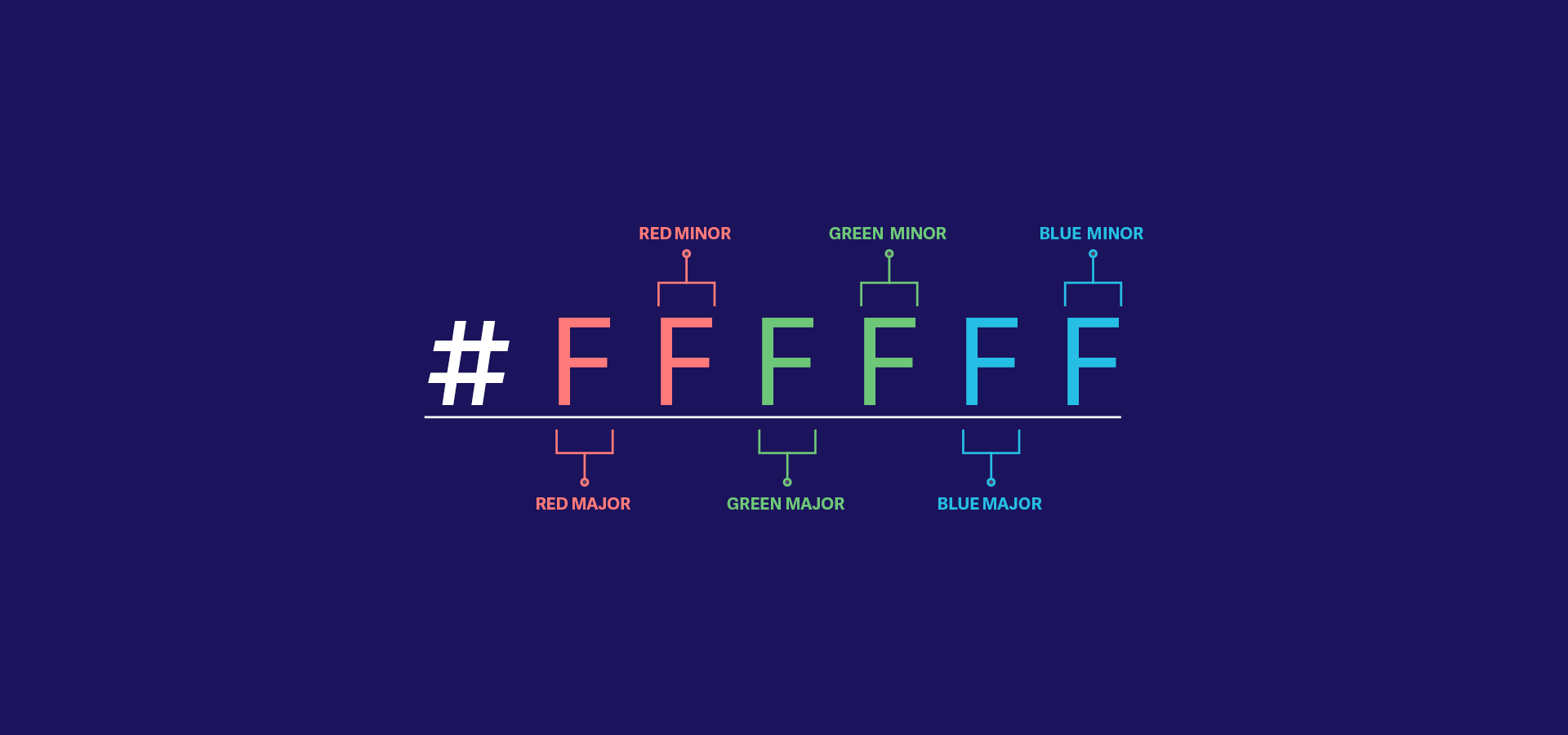
Al momento de tener los 6 dígitos en F; (FF FF FF) se obtendrá el color blanco autentico, Esto significa que los tres canales están encendidos y la luminosidad se refleja en su máxima expresión. Ver figura N5.
Figura N5
En el caso de encender el primer canal; ( FF 00 00 ) estaríamos obteniendo el color Rojo puro, ya que solo estamos obteniendo información de luz en el canal Rojo . Ver figura N6.

Figura N6
Si apagamos el primer canal y encendemos el segundo; ( 00 ff 00 ) como podemos darnos cuente vamos a obtener el color verde. Ver figura N7.

Figura N7
También si apagamos los primeros dos canales y encendemos el ultimo (00 00 FF) sucederá lo mismo, nos mostrará luminosidad en el canal que tenga el valor mas alto. Ver figura N8.

Figura N8
A partir de aquí se puede hacer uso de diferentes combinaciones de colores, haciendo modificaciones de los valores de cada uno de los canales disponibles, de esta forma estaremos obteniendo siempre un código hexadecimal. Ver figura N9.
Figura N9
Recordemos que, al momento de generar instrucciones HTML, casi siempre vamos a tenerlas que hacer con las hojas de estilo CSS, es por eso que estos valores en hexadecimal son muy importantes que los tengamos en cuenta, ya que son los que vamos a tener que pasarle al desarrollador de la página web, para que en el CSS incorpore estos colores para que de este modo sean lo mas parecidos al original al que yo quiera diseñar.