DATOS DE PUBLICACIÓN
Publicado por:
Noe Hernandez
Fecha de publicación:
Martes 16 de Abril de 2019
Última actualización:
Martes 14 de Abril de 2020
Numero de visitas:
2,157
PUBLICIDAD
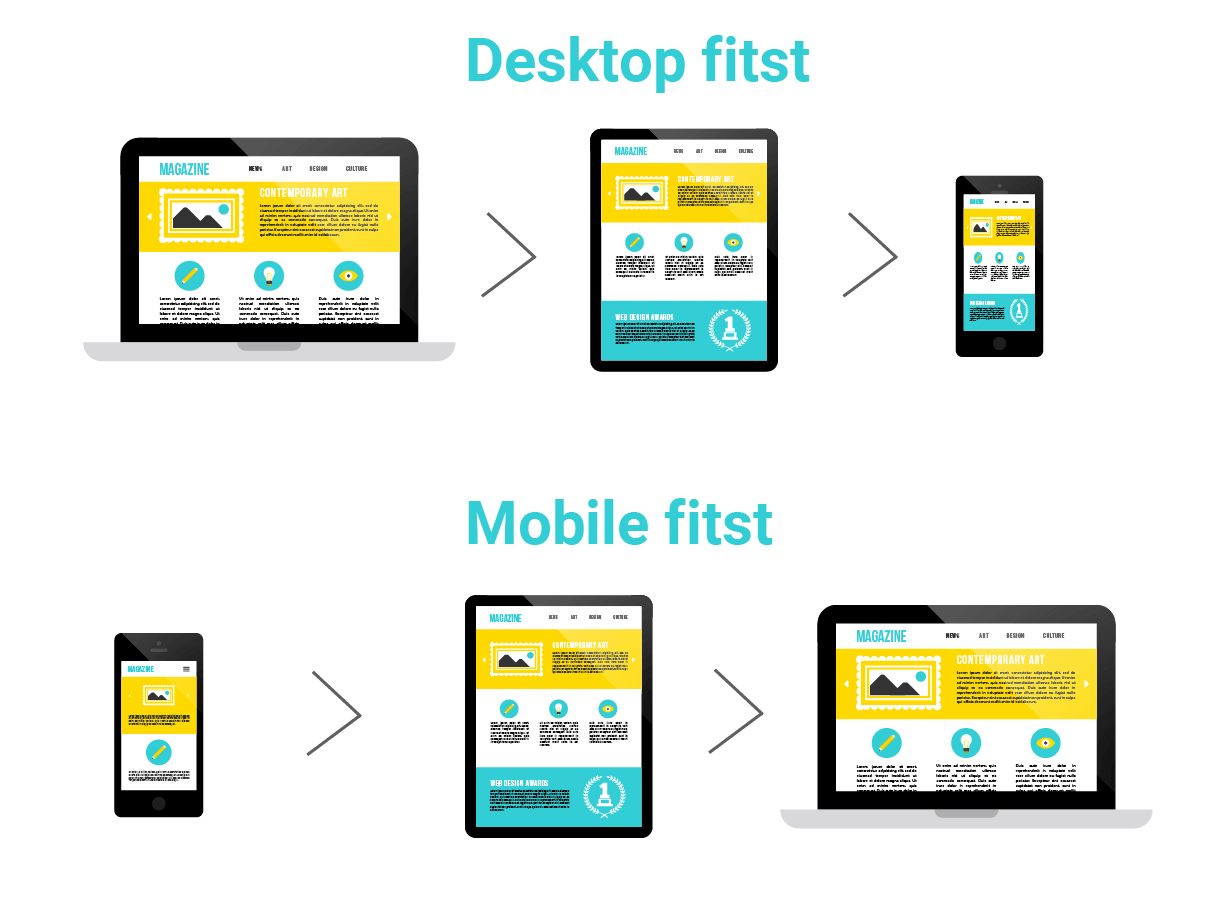
Diseño web implementado mobile first
Las exigencias del diseño web han causado
el surgimiento de diferentes filosofías de desarrollo, como el mobile first,
que consiste en el diseño se sitios web optimizados para dispositivos móviles,
ya que la mayoría de usuarios se conectan a internet desde el Smartphone,
incluidos nosotros como desarrolladores, algunos de ellos posiblemente nunca
vean un sitio web desde la computadora.
Aquí radica la importancia de crear sitios
web optimizados para dispositivos móviles, es el objetivo de la filosofía
mobile first, iniciando a desarrollar un sitio web desde el dispositivo más
pequeño, es decir el Smartphone, luego la Tablet y así hasta el tamaño de
dispositivo mayor.
Si estamos acostumbrados a diseñar los
sitios web bajo la filosofía Desktop first, es decir, iniciando desde el dispositivo
con mayor tamaño, pude ser un cambio al cual es difícil de acostumbrarse, sin
embargo, el mobile first tiene muchas ventajas.
Ventajas de diseñar sitios web mobile first.
Al pensar primero en Desktop, surgen muchos problemas, ya que al sitio web se le colocan demasiados elementos, debido a que el tamaño desktop tiene el sufiente espacio para colocar todos los elementos de un sitio web para este dispositivo, el problema surge cuando se comienza a trabajar la versión para dispositivos más pequeños, todos estos elementos pueden desmaquetar el sitio web y puede ser muy difícil solucionarlos.

Por el contrario, al pensar en móvil, nos
concentramos en la usabilidad y en el contenido, colocando aquellos elementos en
los cuales el diseño es más consistente en cuanto al tamaño del dispositivo.
Además, el código css se reduce en gran
medida, ya que, al diseñar de menor a mayor, solo tenemos que hacer cambios muy
pequeños en los estilos css de los dispositivos más grandes.
Como implementar mobile first.
Para la
implementación del mobile first, es necesario colocar las media queries de
menor a mayor tamaño, usando min-width, por ejemplo: @media screen and
(min-width: 768px), lo que significa que esa media querie se aplicará desde 768px
en adelante, dejando los estilos para mobile fuera de las media queries, de
esta manera, los estilos por defecto serían los que se aplican para los
dispositivos móviles, en el ejemplo anterior, los estilos que se aplican desde
los 767px hacia abajo serían los estilos para mobile.
 Como se muestra en la imagen, los estilos
que se aplican al dispositivo mobile no tienen una media querie definida,
siendo estos los estilos por defecto.
Como se muestra en la imagen, los estilos
que se aplican al dispositivo mobile no tienen una media querie definida,
siendo estos los estilos por defecto.
Conclusión.
Podríamos deducir que pensar primero en
móvil, nos ayuda a priorizar algunos aspectos como el contenido, la
optimización del sitio web, así como la definición de lo más esencial en el diseño
del sitio web en relación al tamaño del dispositivo.
REDES SOCIALES DEL AUTOR
